NB : cet article a été mis à jour en septembre 2020
De plus en plus exigeants, les internautes attendent que leur navigation sur le Web soit à la hauteur de leurs attentes, c’est-à-dire fluide, intuitive et rapide. En vérité, 88 % des utilisateurs ne reviennent pas sur un site qui leur a fait vivre une expérience désagréable. D’où l’importance de proposer une expérience utilisateur de qualité lors de la création de votre site. Pour y parvenir, découvrez 5 bonnes pratiques (de base) !
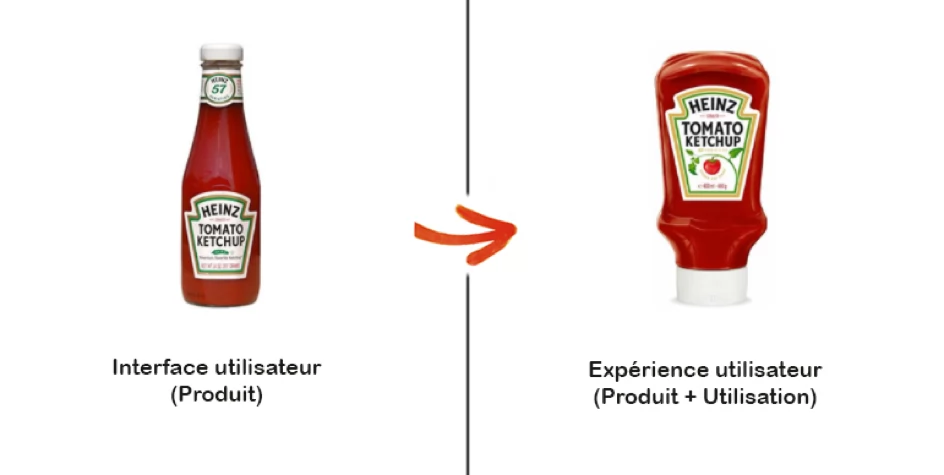
Qu’est-ce que l’UX ?
L’UX Design (User Experience) n’est ni une formule mathématique, ni une composition chimique, mais bel et bien l’expérience émotionnelle vécue par un utilisateur sur une interface quelconque. (site, application…)
À ne pas confondre avec l’UI design (interface utilisateur) qui concerne la partie visible et perceptible comme les boutons, les couleurs, les typographies, les images utilisées et tous les autres éléments avec lesquels vos visiteurs interagissent.

Bien sûr, vos utilisateurs doivent être au cœur de votre stratégie UX. D’ailleurs, pour comprendre au mieux leurs attentes et leurs besoins, n’oubliez pas de créer vos personas. Ainsi, vous pourrez leur proposer l’expérience la plus attrayante possible.
5 astuces pour optimiser l’expérience utilisateur sur votre site
1) Rendre la navigation intuitive
Rien ne sert de faire compliqué, allez à l’essentiel ! Proposez à vos visiteurs un parcours facile à prendre en main et des informations accessibles en un rien de temps. Pour cela, pensez à la règle des trois clics : votre utilisateur doit trouver l’information qu’il recherche en moins de trois clics. Au-delà, il risquerait d’interrompre sa navigation, ou pire encore, aller sur un site concurrent. Nous vous conseillons donc d’avoir un menu clair, une barre de recherche, un fil d’Ariane sur chaque page Web et des propositions d’itinéraires alternatifs comme « vous aimeriez aussi » …
2) Adapter la navigation sur tous les supports
Qui dit expérience utilisateur sur le Web, dit site responsive. Suite à l’augmentation massive des requêtes depuis les smartphones et tablettes, les marques ont tout intérêt à adapter leur site au format mobile. À l’inverse des techniques de ces dernières années, le mobile first vise à prendre en compte directement les contraintes et spécificités d’un appareil mobile avant de le décliner sur ordinateurs et tablettes. Pensez-y, c’est essentiel !
3) Optimiser la vitesse de chargement
Ne pensez pas que les internautes attendront patiemment que votre page charge pendant des lustres. Sachez qu’un site est dit rapide lorsqu’il met moins de trois secondes à charger sur un smartphone et moins d’une seconde sur un desktop. Retenez également qu’une seconde de temps de chargement en plus conduit à 7% de conversion en moins. C’est donc à vous d’éliminer les potentielles frustrations que vos visiteurs pourraient rencontrer durant leur parcours.

Envie de sauter le pas ? Eh bien Google a lancé un format AMP (accelerate Mobile Page) qui permet de concevoir des pages plus légères et donc avec un temps de chargement moins long. Bien sûr, avec cela, l’expérience utilisateur sera nettement meilleure, mais ce n’est pas tout car votre site internet sera aussi mieux référencé (étant donné que Google favorise les sites rapides).
4) Bannir les liens morts
Les call-to-actions permettent d’indiquer aux visiteurs les prochaines étapes à suivre. Ils sont indispensables dans une stratégie UX. Utilisés le plus souvent en Inbound Marketing, ils renvoient généralement vers des landings pages. Mais attention, il n’y a rien de plus frustrant que de cliquer sur des liens morts. Soyez donc vigilants et épargnez les boutons non cliquables, ou les liens qui renvoient vers des pages 404.
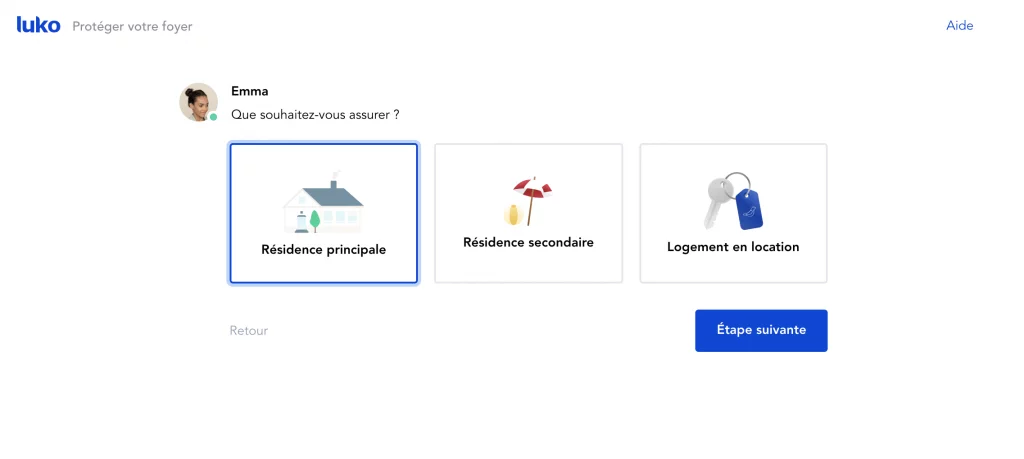
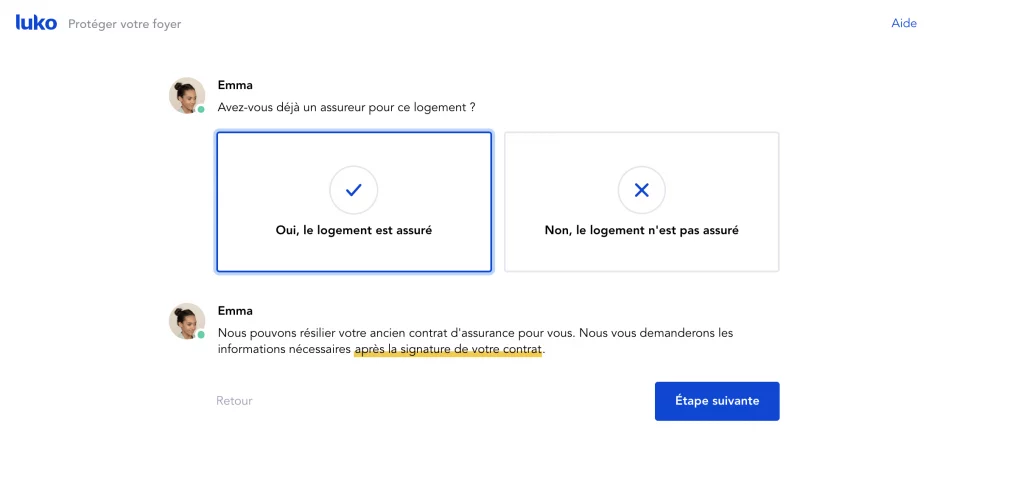
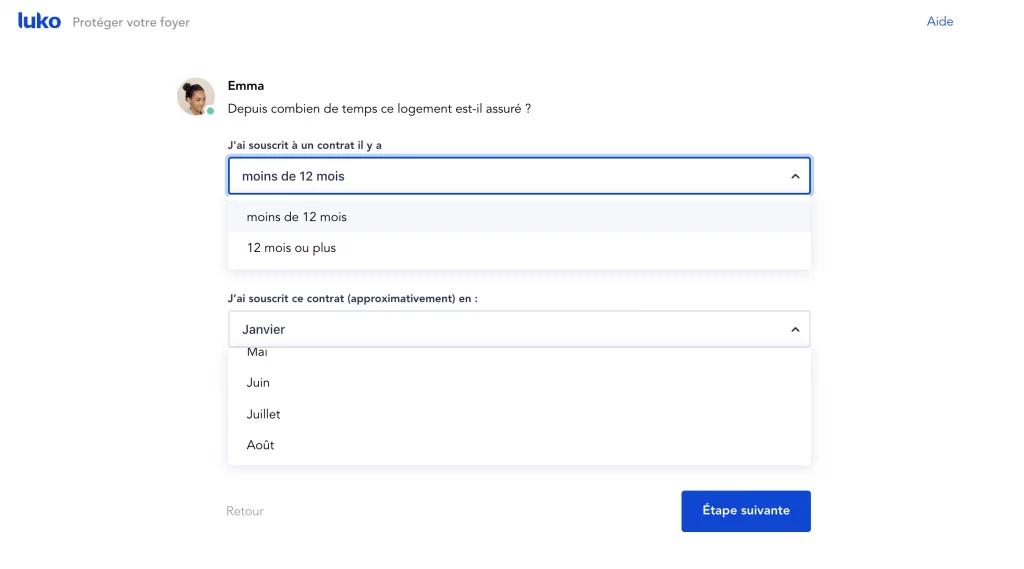
5) Proposer des formulaires captivants
Vous disposez certainement d’un formulaire sur votre site pour capter de nouveaux leads. Sachez que remplir un formulaire ne rime pas forcément avec ennui. En vérité, c’est à vous de rendre cette tâche attrayante.
Privilégiez par exemple un formulaire découpé en plusieurs étapes, une barre de progression, des boutons « suivant » « valider », des pictogrammes à la place de cases à cocher. Faites également ressortir les champs mal renseignés afin d’accompagner au mieux l’internaute. Avec ces quelques astuces, la charge cognitive de l’utilisateur devient moins lourde. Ainsi, il prendra plus de plaisir à compléter les champs et son expérience sera améliorée.
N’oubliez pas que les formulaires peuvent être attrayants, et ce quel que soit votre domaine d’activité. L’assurance habitation Luko en est le parfait exemple.



Vous avez désormais de nombreuses astuces pour offrir une expérience utilisateur agréable à vos visiteurs. Besoin de plus d’informations sur le sujet ? Participez à un coaching digital !
Publications similaires :
- Le SXO : quand l’UX s’associe au SEO Après une décennie focalisée sur l’optimisation des contenus pour les moteurs de recherche, l’efficacité du SEO pour faire apparaître un site Web sur la première page des résultats n’est plus à discuter. Cependant, nous commençons à entendre parler d’un nouveau terme technique, encore plus fort que le SEO : le SXO, qui met l’expérience utilisateur en « top priority ». ...
- Comment bien utiliser les hashtags ? Nous sommes aujourd’hui 3,7 milliards d’utilisateurs des réseaux sociaux dans le monde, soit près de la moitié de la population mondiale. Devant cette immense audience et une véritable marée d’informations en continu, comment rester visible ? Grâce aux hashtags bien sûr !...
- Stratégie de référencement naturel : comment s’adapter en 2024 ? Les apparences des résultats dans les moteurs de recherche ont bien changé. Il est temps que votre stratégie de référencement naturel (stratégie SEO) s’adapte ! D’ailleurs, nos habitudes de recherche évoluent aussi : Google reste le moteur de recherche le plus utilisé au monde, mais avec des fonctionnalités diverses. Et d’autres tendances émergent, notamment avec l’intégration de......
